IntelliJ syntax highlighting for Java Text Blocks
This is a game changing tip for those that use Java Text Blocks in their IntelliJ editors.
At some point JetBrains introduced the Language Injection feature into IntelliJ.
What's cool about this is that you can now add a comment above a text block or string to enable syntax highlighting.
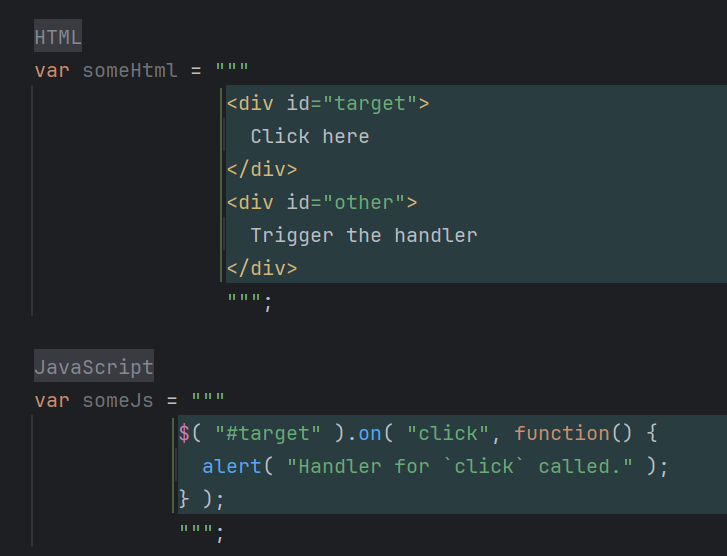
For example, you could write the following with the language comment above and you'll get syntax highlighting:
//language=HTML
var someHtml = """
<div id="target">
Click here
</div>
<div id="other">
Trigger the handler
</div>
""";
//language=JavaScript
var someJs = """
$( "#target" ).on( "click", function() {
alert( "Handler for `click` called." );
} );
""";

Note that the syntax highlighting support only covers what languages you have available in your version of Intellij, so if you've got the community version you may have a reduced set of languages available.